项目开发中交互文档撰写:结合案例分享适合团队阅读且遵循规范的撰写法
tokenpocket钱包官网下载 2025年4月9日 13:35:28 tp钱包官网下载 164
比特派钱包2025官网下载:bit114.app,bit115.app,btp1.app,btp2.app,btp3.app,btbtptptpie.tu5223.cn

小公司文档情况
小公司的情况与众不同,一般不会设置专门的交流岗位。产品经理常常身兼数职,他们常将需求说明和交互文档合二为一。不过 https://www.linshuizhaopin.com,产品经理并非交互设计的专家,尽管他们能清楚描述业务规则和逻辑,但许多设计细节还需设计师来补充完善。以一家小型公司开发应用程序为例,产品经理可能已经勾勒出了整个软件的架构,然而,针对界面元素的具体设计等细节问题,则需设计师的参与。
交互文档对开发的影响

文档品质极为关键,它对技术人员的阅读感受和信息获取的完整性有着显著的影响。文档若过长且缺乏条理,技术人员在阅读时会感到困难,这会进而降低开发效率。比如,有些文档内容过于冗长,技术人员需要花费大量时间去寻找关键信息,这导致开发进度变慢。所以,在保证信息全面的同时,对文档内容的组织也需要做到合理。

苏宁智慧屏文档基础组成
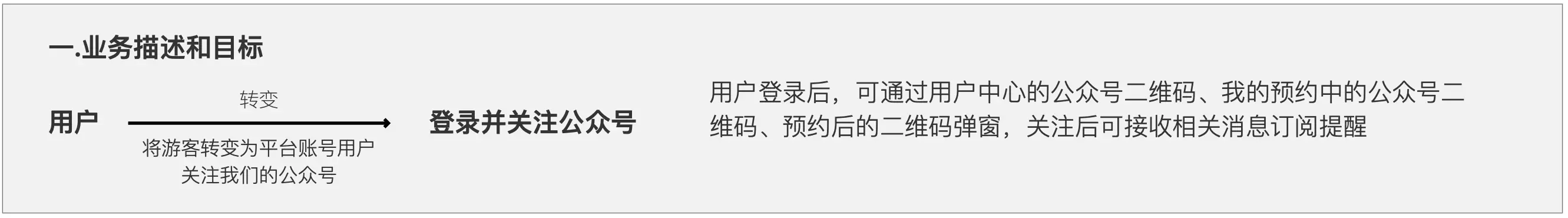
苏宁智慧屏项目的交互文档构建清晰。其中涉及对需求的具体说明和业务目标的明确,这为项目的未来走向提供了指引;同时,明确了设计的目标,并详细描述了设计需要达到的效果;通过调研和分析,以数据为依据来了解实际情况;流程图则涵盖了业务流程、任务以及界面设计,揭示了流程的内在联系;设计方案详尽地展示了设计细节;交互规则对操作流程进行了规范说明;版本说明部分记录了版本的更新情况;而在项目初期,全局设计规范已经得到了充分完善。比如基础的界面布局规范,后面版本只需遵循且特殊情况再说明。

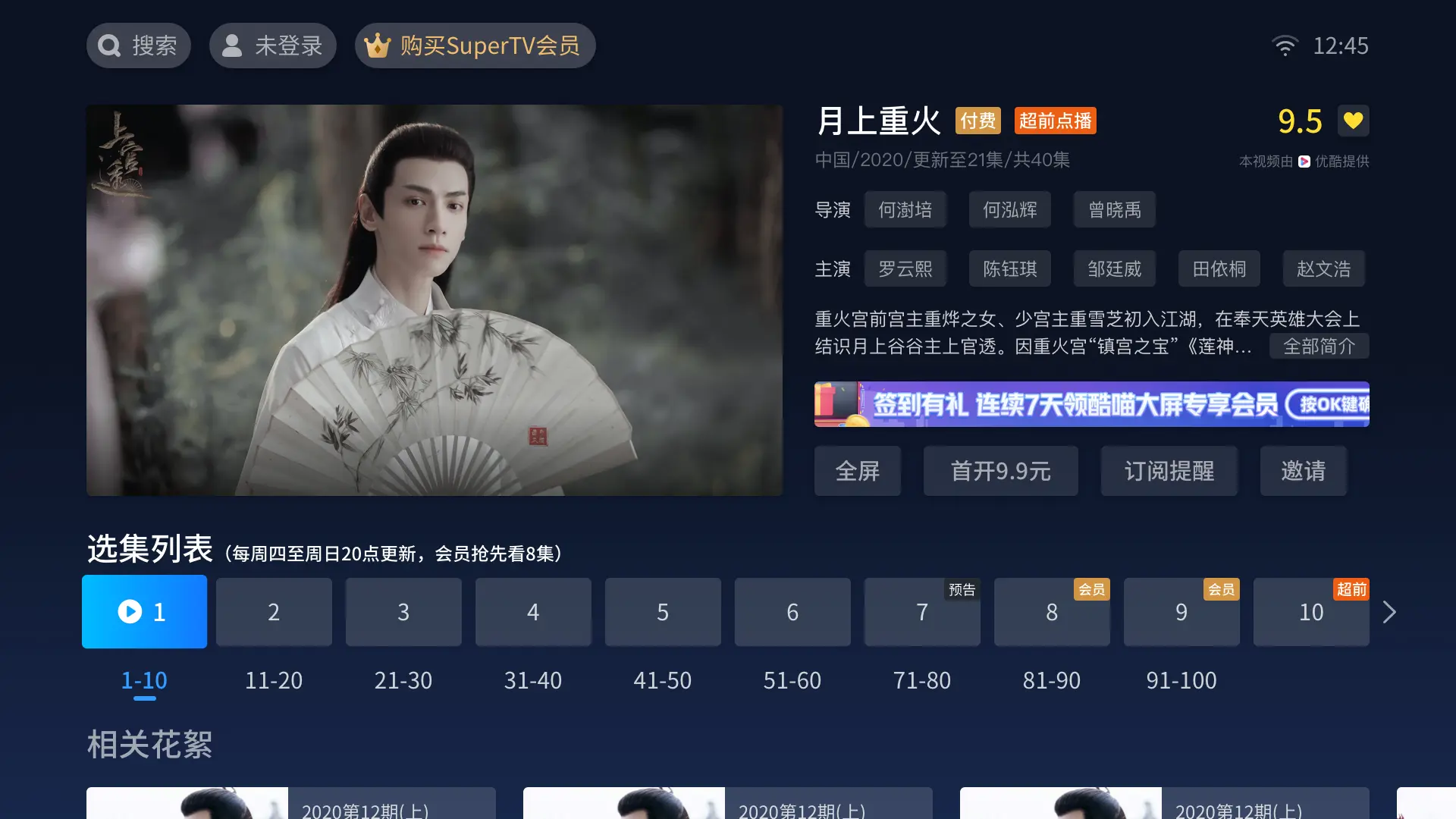
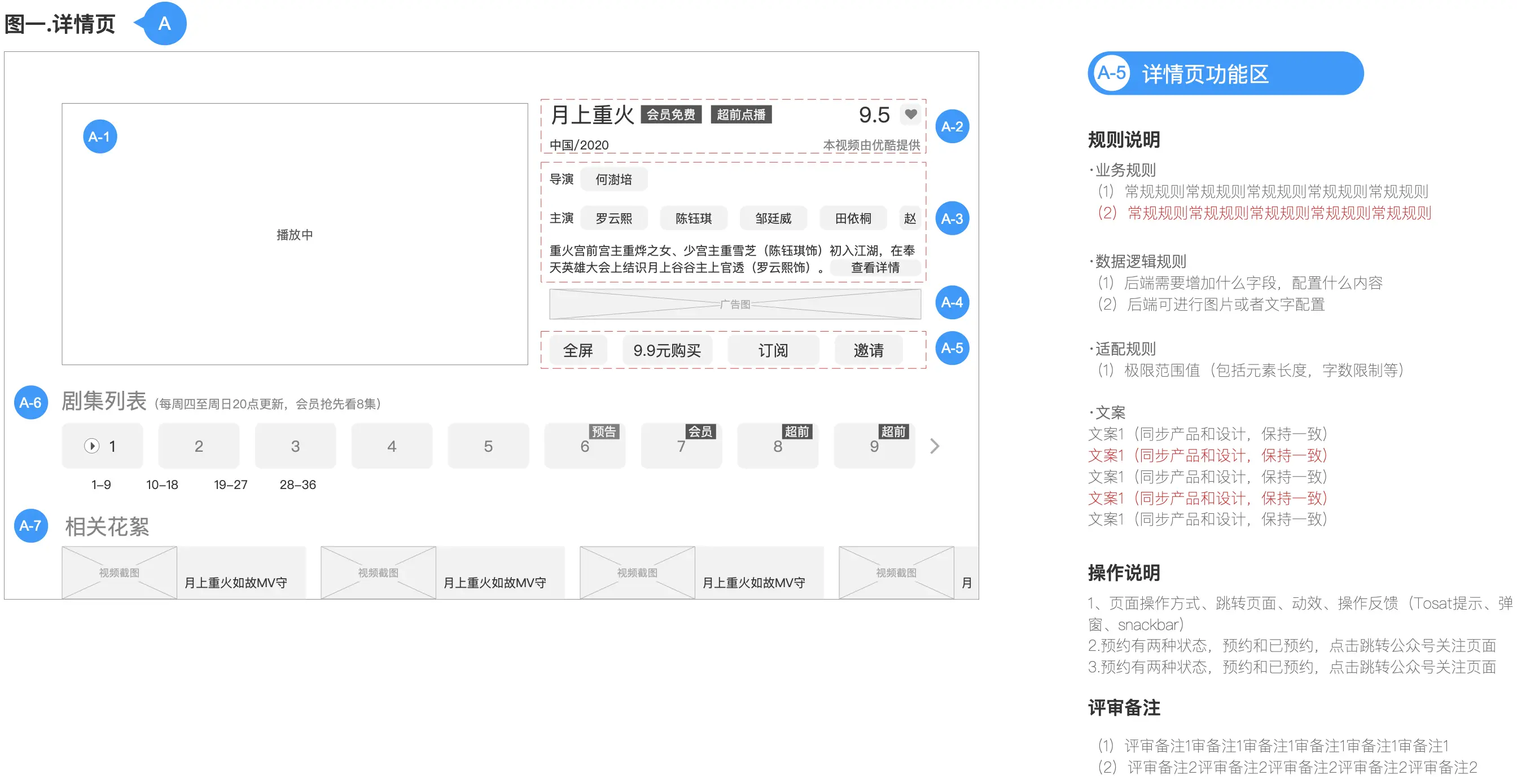
详情页订阅功能案例

以详情页的订阅功能为例,这一功能相当关键,它关联的业务领域很广,交互流程也相当完善。但现实中确实存在一些问题。用户在浏览详情页时,获取信息的体验并不理想,数据表明他们在页面上的逗留时间不长,而且会员购买和续费的成功能率也不高。这可能是因为页面的信息布局比较杂乱,使得用户难以快速锁定重要信息。在设计阶段,我们必须对页面布局进行调整,突出重点信息,目的是为了吸引用户进行互动。
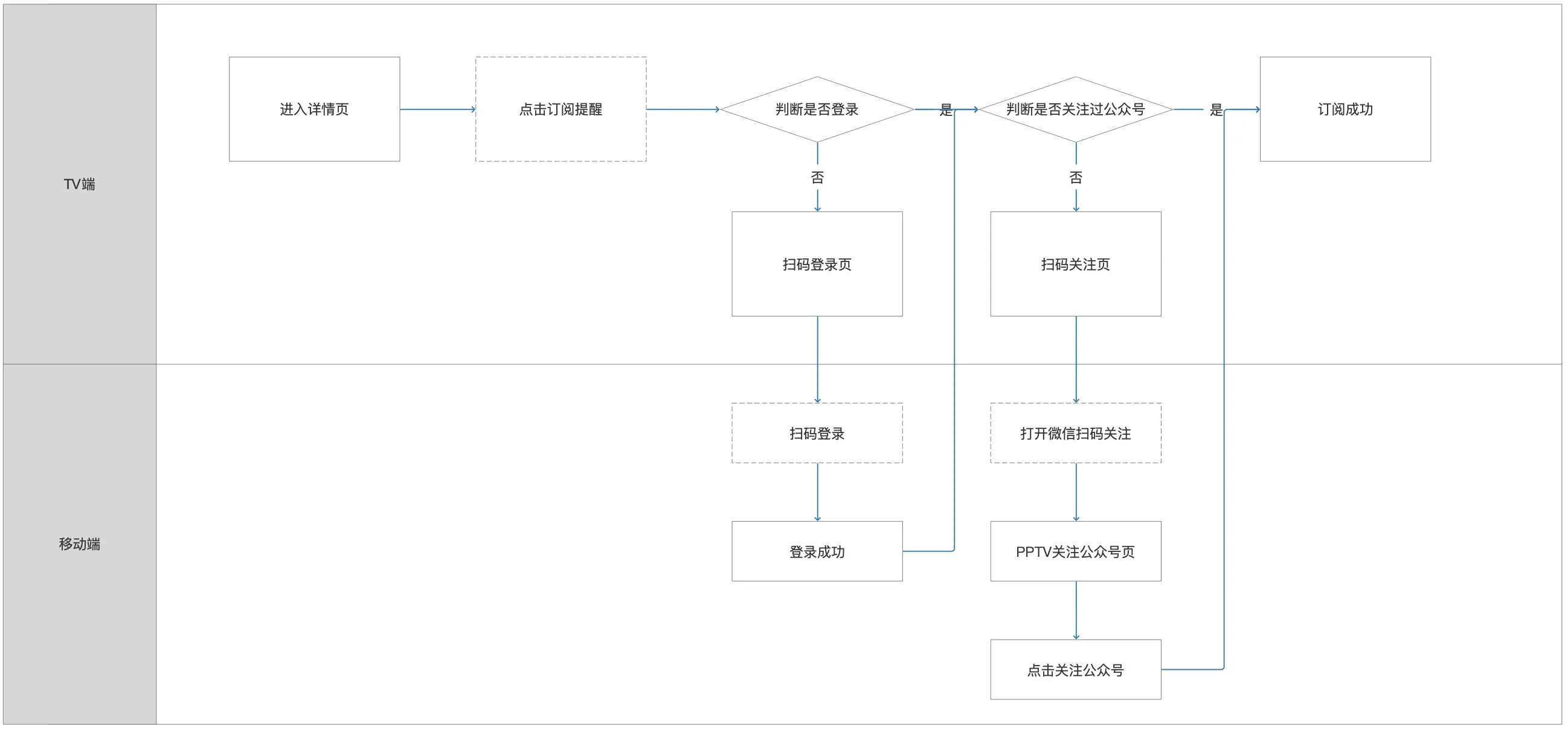
流程图与规则说明

产品经理或高级交互设计师需利用泳道图展示业务流程,而交互文档多采用任务流程图,页面流程图则通过页面交互说明来呈现页面间的跳转。同时,要详细说明业务规则、数据规则、适配规则、文案和交互说明等。以外卖APP的下单流程文档为例,需明确下单、支付、配送等业务规则,并规范各环节的数据传输。

文档撰写与评审要点
用axure软件制作交互式文档,制作完毕后转换成html网页格式,方便技术人员在浏览器中查看。对网页进行模块划分并做标记,苏宁智慧屏使用字母和数字结合的标识,例如A代表整个页面,A-1则表示特定模块。文档内容涵盖规则说明、操作反馈、评审记录等多个部分。在交互评审阶段,应详尽记录技术员提出的问题,以及关于业务流程和交互规则的改进意见。完成修改后,用红色字体做出标记。比如,在对某电商平台新功能进行评价时,要记录技术员对商品详情页面的看法,并据此作出适当调整。
在制作互动文档时,大家是不是也遇到了一些特别难解决的问题?欢迎在评论区分享你们的遭遇,同时请不要忘记点赞和转发本篇文章。

比特派钱包2025官网下载:bit114.app,bit115.app,btp1.app,btp2.app,btp3.app,btbtptptpie.tu5223.cn,tokenim.app,bitp2.app