如何使用axios配置代理实现跨域数据访问:详细步骤与解决方案
tokenpocket钱包官网下载 2024年12月17日 11:10:11 tokenpocket钱包官网下载 107
全国数字货币钱包安装地址:tp9.app,bit16.app,tp784.app,tp888.app,im784.app,im45.app,tokenn.app,imtooken.app,imgw.app,imtom.vip,imtokemn.app,im116.app,imtokne.app,immtoken.app,im钱包.com,imtkem.app,tokim.app,im87.app,tptoka.app,tp钱包.cn,im112.app,im1.app,bitpia.app,imzg.app,imkem.vip,im70.app,im003.app,im82.app,tokim.app,imqb.app,tookeni.app,a471.cc,tokne.app,tokonii.app,imtokes.app,im1122.app,imkct.app,imkd.app,imkct.app,imtek.app,im22.im,imken.app ,tp114.app,bit114.app,imkenn.app,tp115.app,bit115.app,im221.cn,im888.app
Web开发领域,跨域问题如同拦路猛虎,让人烦恼不已。Axios在数据请求上仅支持get和post方法,缺少jsonp等跨域访问手段。这成为了开发过程中的常见难题,众多开发者在此遭遇挫折。
// axios 中的GET请求
axios.get('/user', {
params: {
ID: ‘001’
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
// axios 中的POST请求
axios.post('/user', {
firstName: '1',
lastName: '2'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
Axios跨域限制
Axios仅支持get和post两种方式来获取数据,但缺乏直接的跨域处理机制,比如jsonp。因此,在需要获取不同源数据时,我们常常遇到障碍。比如,北京一家互联网公司的开发团队在进行数据整合项目时,就遇到了这种情况。他们的小王成员花费了大量时间来查找错误,最终发现是跨域问题导致了数据获取失败。这种跨域限制不仅影响了项目进度,还大大降低了开发效率。Axios有必要改进其请求方法,以更好地适应各种场景。
在另一个项目里,我们开发了一个用于电商数据搜集的小程序,它也是用Axios构建的。然而,在尝试获取商品详情页数据时,我们屡遭失败。经过多次尝试,开发团队终于确认问题源于Axios的跨域限制。现在,我们得寻找解决方案了。
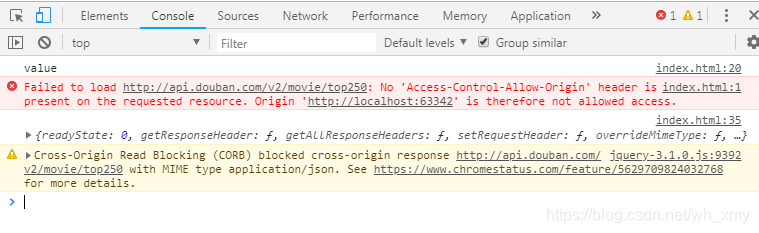
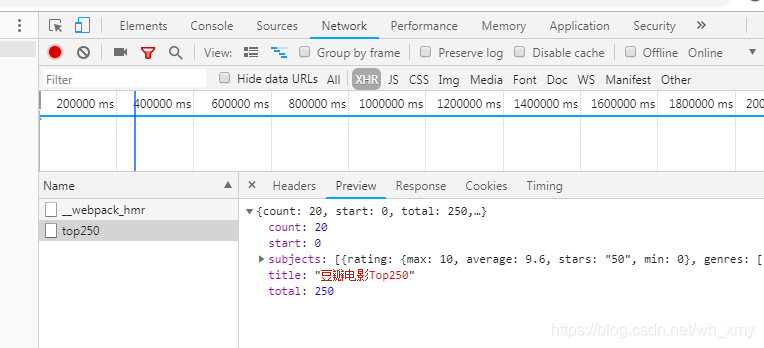
axios.get("http://api.douban.com/v2/movie/top250")
.then(res=>{
console.log(res)
})
.catch(err=>{
console.log(err)
})
代理配置解决跨域
因为Axios不支持直接跨域,所以采用设置代理成为了可行的解决方案。客户端和服务端之间存在跨域问题,但服务端之间互相请求时并不涉及跨域。以广州的一家电商公司为例,他们设置了代理服务器。首先,他们完成了准备工作,安装了axios、http-proxy-middleware等工具。

访问豆瓣Top250时,直接尝试可能会遇到错误。需在main.js文件中对数据服务器的地址前缀进行设置,然后在config文件夹下的index.js文件中的proxyTable部分进行处理。当使用axios进行请求时,对URL进行相应修改,之后重启程序,即可解决跨域访问的问题。
后端加过滤器
跨域的后端处理是有解决方案的,只需添加一个过滤器。在上海的一家科技公司里,后端工程师张三仅用半天时间就运用这种方法解决了Axios的跨域难题。相较于前端代理方法,后端这一手段能更有效地管理权限和资源访问,从而增强了系统的安全性。
// 项目入口,配置全局vue
import Vue from 'vue'
import VueRouter from './router/routes.js'
import Store from './store/index.js'
import './assets/less/index.less'
import App from './App.vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
import axios from 'axios'
Vue.prototype.$axios = axios
axios.defaults.baseURL = '/api' //关键代码
Vue.config.productionTip = false
Vue.use(ElementUI);
new Vue({
router:VueRouter,
store:Store,
template:'在安全性评估中,经过多个部门的检测,证实后端过滤器能有效决定哪些来源有权访问数据,并有效阻拦恶意跨域攻击。
实际案例演示
dev: {
env: require('./dev.env'),
port: 8090,
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target:'http://api.douban.com/v2', // 你请求的第三方接口
changeOrigin:true, // 在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题
pathRewrite:{ // 路径重写,
'^/api': '' // 替换target中的请求地址,也就是说以后你在请求http://api.douban.com/v2/XXXXX这个地址的时候直接写成/api即可。
}
}
},
// CSS Sourcemaps off by default because relative paths are "buggy"
// with this option, according to the CSS-Loader README
// (https://github.com/webpack/css-loader#sourcemaps)
// In our experience, they generally work as expected,
// just be aware of this issue when enabling this option.
cssSourceMap: false
}之前提到的那个关于访问豆瓣Top250的电影列表的项目,是个不错的例子。但当你直接尝试访问时,使用npmrundev命令,控制台会显示错误信息。这说明我们在开发过程中,确实遇到了实实在在的跨域问题。
经过一系列代理设置的步骤,项目重启后成功解决了跨域问题。这一结果让我们明确认识到,该操作流程在实际操作中既可行又有效。
axios.get("/movie/top250").then((res) => {
res = res.data
if (res.errno === ERR_OK) {
this.themeList=res.data;
}
}).catch((error) => {
console.warn(error)
})生产与开发的环境区分
处理跨域问题时,需明确区分生产与开发环境。比如,可以在config文件夹中创建一个名为api.config.js的配置文件,并在main.js中调用它。这样操作不仅能够解决vue的跨域问题,还有助于打包并上线应用。

初创企业快速发展中,起初开发团队未对环境进行区分,造成线上线下数据混淆。随后,公司开始注重这一区别,并有效解决了因跨域引发的多项数据异常问题。
总结与互动
Axios提供的跨域解决方案能有效解决我们的问题。我们期待大家能从中得到帮助。我想了解一下,在大家的实际项目中,是采用前端代理来简化跨域操作,还是通过后端增加过滤器来实现?期待大家的点赞、转发,也欢迎在评论区发表你们的看法。
import javax.servlet.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* 跨域过滤器
* @author jitwxs
* @since 2018/10/16 20:53
*/
public class CorsFilter implements Filter {
@Override
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) res;
HttpServletRequest request = (HttpServletRequest) req;
// 不使用*,自动适配跨域域名,避免携带Cookie时失效
String origin = request.getHeader("Origin");
if(StringUtils.isNotBlank(origin)) {
response.setHeader("Access-Control-Allow-Origin", origin);
}
// 自适应所有自定义头
String headers = request.getHeader("Access-Control-Request-Headers");
if(StringUtils.isNotBlank(headers)) {
response.setHeader("Access-Control-Allow-Headers", headers);
response.setHeader("Access-Control-Expose-Headers", headers);
}
// 允许跨域的请求方法类型
response.setHeader("Access-Control-Allow-Methods", "*");
// 预检命令(OPTIONS)缓存时间,单位:秒
response.setHeader("Access-Control-Max-Age", "3600");
// 明确许可客户端发送Cookie,不允许删除字段即可
response.setHeader("Access-Control-Allow-Credentials", "true");
chain.doFilter(request, response);
}
@Override
public void init(FilterConfig filterConfig) {
}
@Override
public void destroy() {
}
/*
注册过滤器:
@Bean
public FilterRegistrationBean registerFilter() {
FilterRegistrationBean bean = new FilterRegistrationBean<>();
bean.addUrlPatterns("/*");
bean.setFilter(new CorsFilter());
// 过滤顺序,从小到大依次过滤
bean.setOrder(Ordered.HIGHEST_PRECEDENCE);
return bean;
}
*/
}
全国数字货币钱包安装地址:tp9.app,bit16.app,tp784.app,tp888.app,im784.app,im45.app,tokenn.app,imtooken.app,imgw.app,imtom.vip,imtokemn.app,im116.app,imtokne.app,immtoken.app,im钱包.com,imtkem.app,tokim.app,im87.app,tptoka.app,tp钱包.cn,im112.app,im1.app,bitpia.app,imzg.app,imkem.vip,im70.app,im003.app,im82.app,tokim.app,imqb.app,tookeni.app,a471.cc,tokne.app,tokonii.app,imtokes.app,im1122.app,imkct.app,imkd.app,imkct.app,imtek.app,im22.im,imken.app ,tp114.app,bit114.app,imkenn.app,tp115.app,bit115.app,im221.cn,im888.app